10 HTML and CSS Codes For Bloggers To Know
Posted by TotalDC
Since we are learning about WordPress, in this article we will take a look at 10 HTML and CSS codes for bloggers. As you already know, WordPress has a great editor, we already learned how you can add and edit posts using Gutenberg editor, but sometimes you must know a bit of HTML and CSS. Lucky for you – it is super easy to learn and you don’t need to be a web developer for this.
How To See And Edit HTML In Gutenberg Editor In WordPress
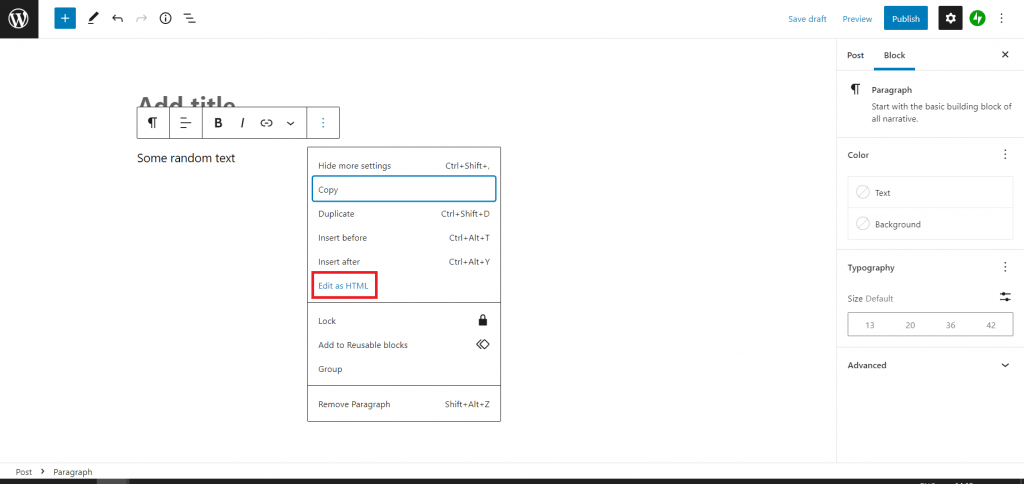
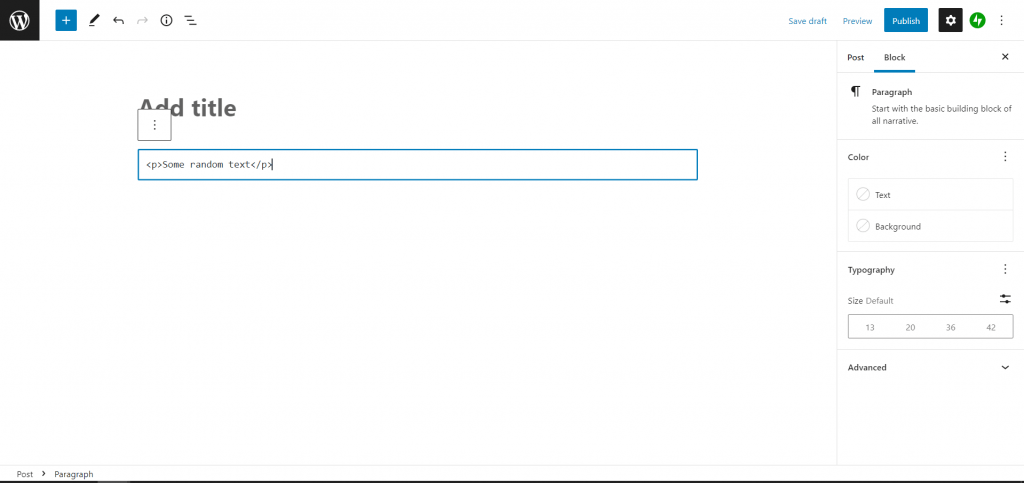
You can view the HTML of any block by clicking on it pressing on the dots icon and then selecting Edit as HTML from the menu.


From there you can make further edits to the HTML that the block settings don’t provide.
To go back to the visual view, select Edit Visually from the menu.
How To Add Images In HTML Editor In WordPress
Add images using the <img src=””> tag. For example:
<img src="https:/examleblog.com/wp-content/uploads/2022/01/test.png" height="100" width="200">You must include alt attribute for better SEO, just like this:
<img alt="your alternative text here" src="https:/exampleblog.com/wp-content/uploads/2022/01/test.png" height="100" width="200">How To Add Hyperlinks In HTML Editor In WordPress
You can add links using the <a></a> tags. Here’s an example:
<a href="https://simplywebstuff.com/5-reasons-why-you-should-use-wordpress/">5 Reasons Why You Should Use WordPress</a>Here href is the source URL for the link and the text between the <a> and </a> tags is the text displayed.
How To Add Link To An Email in HTML Editor In WordPress
Adding an email address in the href attribute in a link will make your user’s mail app open, add mailto: in front of the mail address.
<a href="mailto:xxx@example.blog">Email me today!</a>How To Add Links On Images In HTML Editor In WordPress
You can make an image into a link by surrounding it with anchor tags just like this:
<a href="https://exampleblog.com/article-name/"><img alt="your alternative text here" src="https:/examleblog.com/wp-content/uploads/2022/01/test.png" height="100" width="200"></a>How To Add ‘nofollow’ In HTML Editor In WordPress
If the link is for an external site, then you should add a ‘nofollow’ attribute to prevent loss of page ranking.
<a rel="nofollow" href="https://google.com">Search in Google</a>How To Add Headings And Paragraphs In HTML Editor In WordPress
For headings use tags from <h1> to <h6> where the number corresponds to the heading level, <h1> is the top level (biggest).
This is a top-level heading:
<h1>This is the title of a post</h1>This is a second-level heading:
<h2>This is a sub-heading</h2>For paragraphs use <p>.
<p>This is a paragraph of text.</p>How To Create Lists In HTML Editor In WordPress
Lists are great for making points for or against an argument. Lists can be bulleted or numbered.
For bulleted (unordered) lists use the <ul></ul> tags and the <li> tag for each list item. Here’s an example for you:
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ul>If you need a numbered list, use <ol></ol> instead. Here’s how it looks:
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ol>Keep in mind that the styling of the lists depends on what theme you have installed on your blog.
Text Styling In HTML Editor In WordPress
You can make text bold using the <strong></strong> tag:
<strong>This is bold text</strong>This is bold text
You can emphasize text (make it italic) using the <em></em> tag.
<em>This text is emphasised</em>This text is emphasized
You can also cross out text using the <strike></strike> tag like this:
<strike>This text is crossed out.</strike>This text is crossed out.
Make text small with the <small></small> tag.
<small>This text is small.</small>This text is small.
How To Add Horizontal Line In HTML Editor In WordPress
A horizontal line is useful for breaking up content:
<hr>How To Add Line Break In HTML Editor In WordPress
Sometimes you need to add line breaks within the text, and you can do this with the <br> tag. Here’s an example for you:
<p>This is a paragraph<br>and this is on a new line.</p>How To Add Buttons In HTML Editor In WordPress
You can create a button from an ordinary link by adding a button class, but this depends on whether your theme supports it. Here’s an example:
<a class="button" href="https://simplywebstuff.com/5-reasons-why-you-should-use-wordpress/">5 Reasons Why You Should Use WordPress</a>Again, the styling of the button depends on your theme.
Styling With CSS
As you know, you can do a lot with CSS. Here are some of the most common things you will want to do with CSS.
How To Change The Font Size With CSS In WordPress
You can change the size of a font using the CSS code font-size.
<p style="font-size:30px;">This text is bigger than normal.</p>How To Change The Font Weight With CSS In WordPress
The font-weight of an element defines the thickness of a font. Fonts can come with a range of font-weights from 100 (thinnest) to 800 (thickest). The weights available will depend on your theme and how its font family has been set. Here’s an example:
<p style="font-weight:600;">This text is bolder than normal.</p>
How To Change The Font Color With CSS In WordPress
<p style="color:#516bf0;">This text is a different color.</p>How To Combine CSS In WordPress
You can combine styling using a semicolon.
<p style="font-size: 30px;font-weight:600;">This text is bigger and bolder than normal.</p>Use The <SPAN> Tag For More Precise Targeting In WordPress
The CSS you have added is now applied to the whole element block. But what if you wanted to target only a bit of the text? This is where the <span></span> tag comes in.
Use the <span></span> tag within another tag. Here we change the color of one word only.
<p>This <span style="color:#516bf0;">text</span> is a different color.</p>



